
Stop Using the Pixel Unit in CSS. 3 reasons to avoid using the px

Understanding CSS Units (PX, EM, REM) and how to use them. – Amey Raut
Illustrated CSS: Values and Units of CSS, by w3cplus
CSS Units - Which ones to use and which to stop using!

html - What does half a pixel mean in the font-size CSS property? - Stack Overflow

Guide: EM vs REM vs PX. Which should you use?

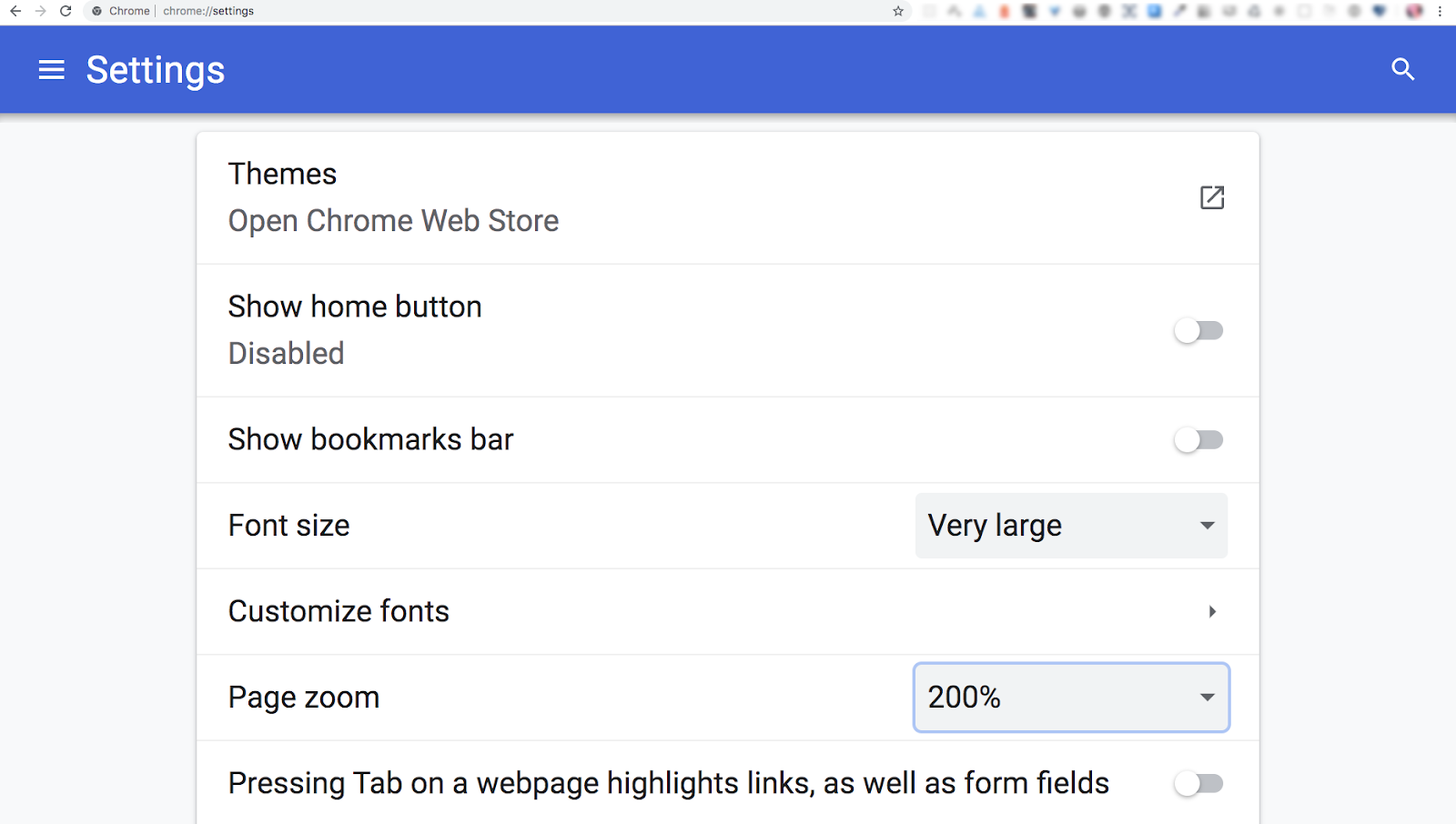
Pixels vs. Relative Units in CSS: why it's still a big deal - 24 Accessibility

HTML and CSS Tutorial: The Basics

Just use pixels – Ben Frain

Solved: Re: Font size differs in web browser as compared t - Page 4 - Adobe Community - 8228778

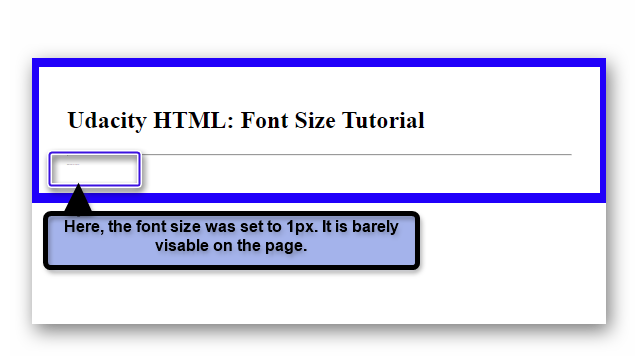
Getting Started With Setting HTML Font Size

Stop Using the Pixel Unit in CSS. 3 reasons to avoid using the px unit, by Jose Granja
Must-Know CSS Length Units: px, em, and rem, by Moon
CSS Values and Units Module Level 3









